비전공자도 셀프로 웹페이지 만들기
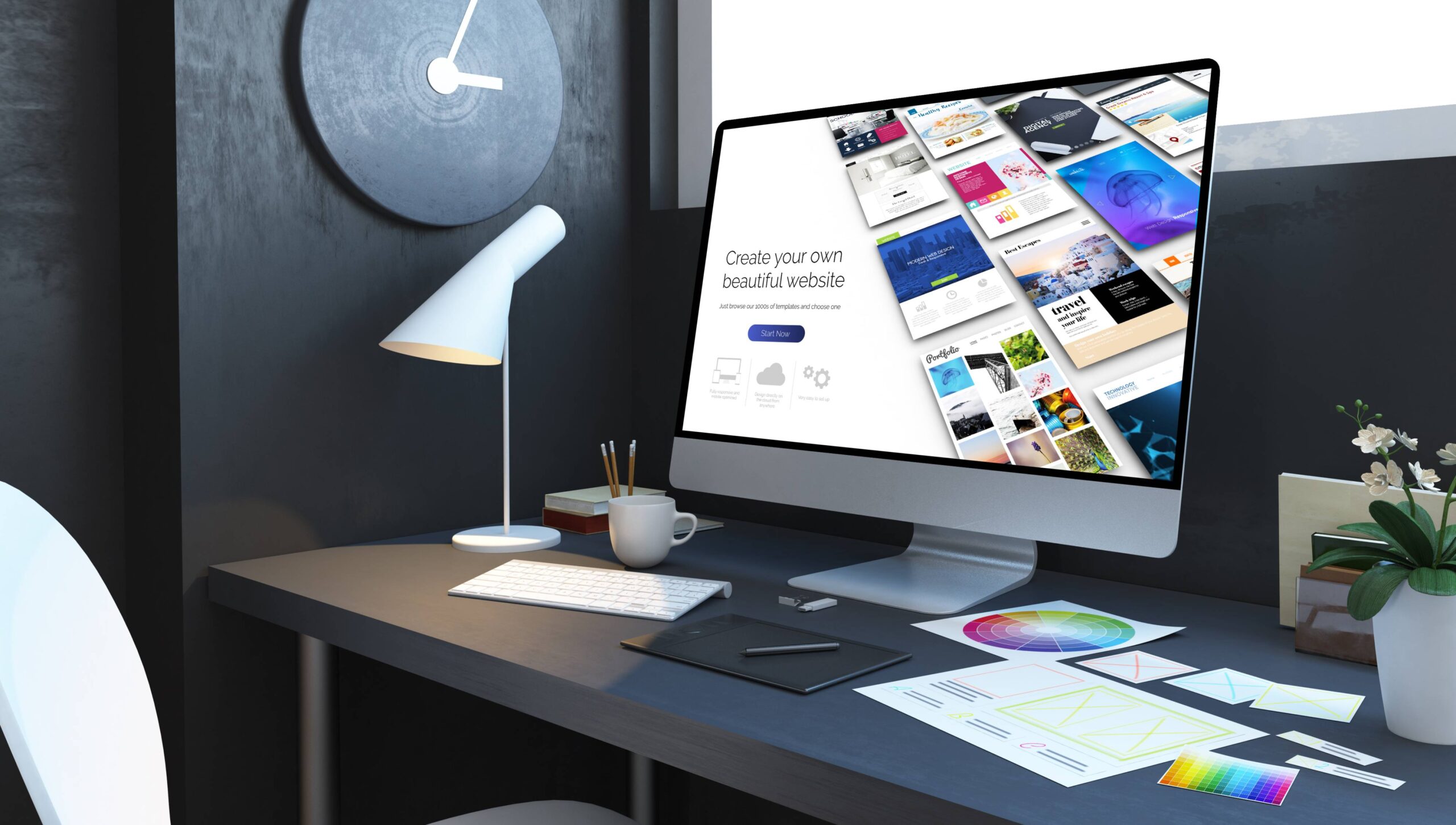
제품 또는 유튜브 콘텐츠 등 개인 브랜드를 가지고 있다면 공식 웹사이트를 만들어 브랜딩을 강화해 보세요. 요즘은 소규모 사업자를 위한 홈페이지 간편 제작 사이트가 많아져서 개발자나 디자이너 없이도 셀프로 웹페이지 만들기가 수월해졌습니다.
대표적으로는 윅스(Wix), 워드프레스(WordPress), 노션(Notion) 서비스로 웹사이트를 만들 수 있고, 여기에서 기본적인 디자인 템플릿도 제공하는데요.
이때 도움이 될 만한 웹사이트 디자인 핵심 팁을 이번 포스트에서 소개할게요. 아래의 3가지만 알아두어도 셀프 디자인은 물론, 외부 디자이너에게 피드백할 때에도 도움이 되실 거예요.
- ‘간결한 메뉴’로 스토리보드 기획하기
좋은 웹사이트 디자인에 있어 ‘간결성’은 빼놓고 말할 수 없습니다. 만약 화면 구성이 복잡하면 사용자의 시선이 분산되어 원하는 정보를 찾기 어려워지죠. 게다가 최근에 모바일 접속자가 훨씬 많아진 만큼 화면 구성의 간결함은 매우 강조되고 있습니다.
그래서 홈페이지를 최대한 심플하게 만들기 위해, 메인 페이지에 노출하고 싶은 정보는 무엇인지, 메뉴 카테고리는 어떻게 구성할지 사전에 꼼꼼하게 기획하며 스케치해 보시길 바랍니다.

- ‘통일감’을 주는 컬러와 폰트 선택
가독성 있는 폰트와 브랜드의 정체성이 잘 드러나는 컬러 배합으로 디자인된 웹사이트는 좋은 웹 디자인으로 평가됩니다. 이러한 웹사이트는 디자인적으로 통일감이 있어서 시각적으로 피로하지 않고 정돈되어 보이죠.
“포인트 컬러는 로고와 깔맞춤으로”
컬러는 방문자에게 브랜드 이미지를 각인시키는 데에 큰 역할을 합니다. 그래서 웹사이트 디자인을 시작할 때 메인 컬러를 정하는 작업이 중요한데요. 이때 브랜드 로고와 같은 색상을 메인 컬러 또는 포인트 컬러로 사용하길 추천합니다. 실제 대부분의 브랜드 웹사이트를 살펴보면 각종 버튼, 메뉴바, 배너 등에 로고 컬러와 같거나 비슷한 계열의 컬러를 사용하는 방식으로 디자인된 걸 쉽게 찾아보실 수 있습니다.


“가독성 높이는 고딕 폰트를 추천”
이번에는 폰트에 대해 알아볼게요. 웹사이트에 가독성 있는 폰트를 사용하면 내용이 훨씬 신뢰감있게 보여집니다. 그래서 가장 추천되는 폰트는 똑바른 모양의 고딕체인데요.
하지만 삐침이 있는 Serif 폰트, 곡선이 많은 손글씨 폰트여도 강조하고 싶은 부분에만 적절하게 사용하면 멋스러운 디자인을 완성할 수 있습니다.

- ‘친절함’이 묻어나는 사용자 액션 유도
사용자가 원하는 페이지를 손쉽게 찾아서 클릭할 수 있도록 눈에 띄는 ‘버튼’을 만들거나 애니메이션 효과를 주는 방법 등으로 강조하고 싶은 부분에 디자인을 차별화해 보세요.
실제로 예약 문의가 많은 여행, 숙박 관련 브랜드는 홈페이지 메인 화면에 챗봇을 노출해, 사용자 문의량이 증가하고, 서비스 만족도는 훨씬 높아지는 결과를 확인할 수 있었습니다.


이렇게 알아본 웹사이트 디자인 기본기를 바탕으로 이제 각 메뉴별 웹페이지 만들기를 시작해 보세요.
무료 디자인 템플릿 사이트를 이용하면 메인 페이지에 삽입할 배너 디자인을 손쉽게 제작할 수 있습니다.
더 나아가 움직이는 광고 배너를 만들고 싶다면 gif 만들기 사이트도 활용해 보세요.